Linking to Web Pages
Why is the web called the web? Because things are connect together, just like a web connects at many points to create a whole. Links are an important part of the web and linking to other web pages and resources is not only possible but expected. Links are creating using a tag called the anchor tag (<a>). Why anchor? My best guess is because it ties something in place? Why the letter a? They made it short so you would use it alot!
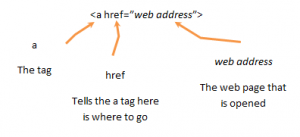
The anchor tag is a little different. It has some extra information in the tag:
Note that after the a in the tag come some additonal information. The a tag uses an href attribute to tell the link where to go. The web address is the page that is open. The web address is the same information you see in the address bar of your web browser.
The link that is displayed on the web page is whatever is between the opening and closing anchor tag:
So, in this example the words Google Search are linked to http://www.google.com which will open the Google Search page:
If I change the href from http://www.google.com to http://www.bing.com then Google Search will open bing:
So, the text between the opening and closing anchor tag has not impact on where the link goes. That is purely up to what is set as the web address of the href.
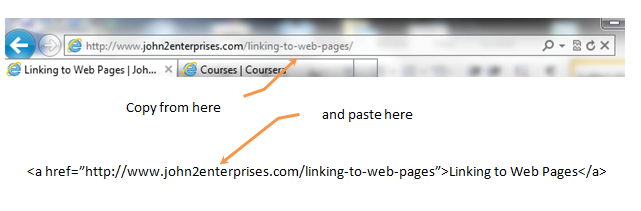
How do you find the link? The easiest way is to copy from the top of your web browser:
Linking with Images
A picture is worth a 1000 words and no one wants to see a 1000 words in a link. To create a link using a picture, the text is replaced with an <img> tag:
<a href=”http://www.google.com”><img src=”http://www.google.com/images/srpr/logo4w.png”></a>
So, when the image is clicked, the Google web page is displayed:
Want to know more about images, check out Adding Images.