Adding Images
When the web was first created, it was a world of words – text abounded. As computers and networks got faster, images were added, making the web a much more beautiful and colorful place. Images are a common part of all web sites and, when used thoughtfully, can make a world of difference for your web page or blog post.
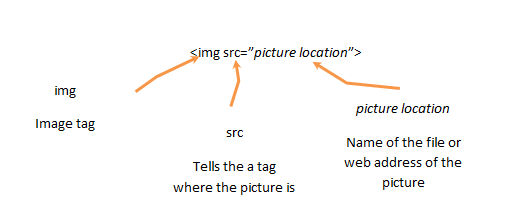
In html, images are included using the img tag. The img tag is one of those special tags that does not need a closing tag as everything it needs to know is in the tag itself:
The img tag uses the src attribute to tell the computer where to find the picture. The picture location can be one of two things. The picture location can be the name of a file on the computer. Or it can be a web address of a picture. (Note – be sure you have permission before you use someone else’s picture!)
For example, there is picture located on this web server called “/wp-content/uploads/2013/04/j2elogo.png”:
<img src=”/wp-content/uploads/2013/04/j2elogo.png”>
which displays:

You can also reference images on other sites. For example, to link to the picture of the squirrel monkey in Wikipedia located at http://upload.wikimedia.org/wikipedia/commons/thumb/2/20/Saimiri_sciureus-1_Luc_Viatour.jpg/320px-Saimiri_sciureus-1_Luc_Viatour.jpg, the following img tag is used:
<img src=”http://upload.wikimedia.org/wikipedia/commons/thumb/2/20/Saimiri_sciureus-1_Luc_Viatour.jpg/320px-Saimiri_sciureus-1_Luc_Viatour.jpg”>
showing this cute picture:

Most web editors provide a way to upload and insert images. These tools will often resize images for you so this is the preferred method. However, if you need to link to a picture from a vendor web site, the img tag can be a great resource!